Mes extensions firefox obligatoires pour la création de mon thème WordPress
Certains le savent déjà mais je suis en train de travailler sur le thème définitif de ce blog : celui-ci n’est qu’un thème intermédiaire.
Je vais présenter les quatre extensions Firefox dont je ne pourrais me passer pour la création de ce thème.
Mon « color picker » : ColorZilla
ColorZilla est une extension permettant d’utiliser une pipette pour récupérer un code couleur sur une page quelconque.
![]()
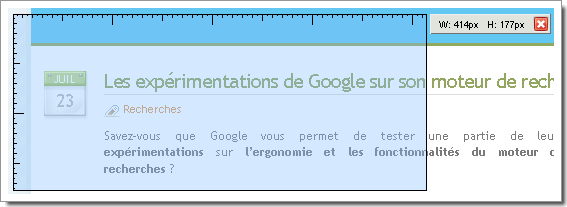
Mesurez vos éléments avec MeasureIt
Vous devez mesurer un écart, ou tout simplement la taille d’un blog sur une page ?
Dans ce cas, MeasureIt est fait pour vous !

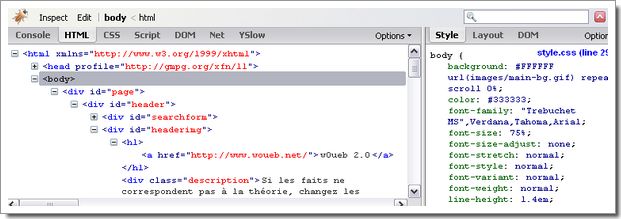
Firebug
Firebug est une extension permettant d’analyser le source des pages (HTML, CSS, Javascript), de débugguer le code, et de le modifier en live pour voir l’impact en ligne.

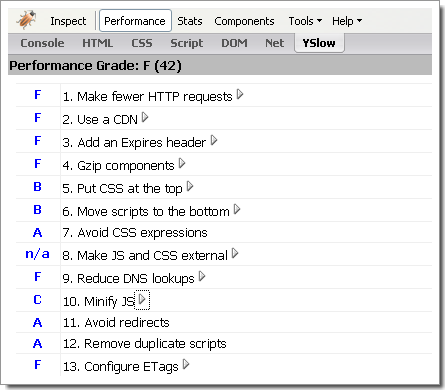
Note : YSlow for Firebug (trouvé chez Henri) est un module supplémentaire pour Firebug.
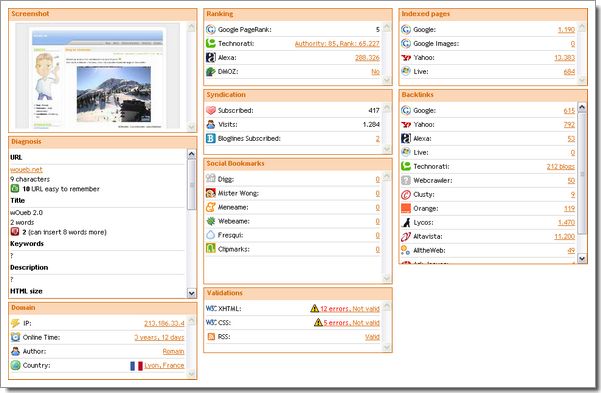
Se présentant sous la forme d’un nouvel onglet, elle permet de noter votre site en fonction de règles de performances (définies par Yahoo!) et de vous donner une note de A à F.
Mon score actuel est très mauvais (voir ci-dessous), mais la prochaine version du blog aura une bien meilleure note ! ![]()

L’extension qui transforme Firefox en couteau suisse, la Web Developper Bar
The last but not the least, l’extension que j’utilise quotidiennement, j’ai nommé la barre d’outils Web Developper.
Des informations sur les cookies ou formulaires, à la validation, en passant par les possibilités d’encadrement (entourer les éléments HTML d’une couleur), c’est vraiment l’extension à installer si vous faites du développement.
![]()
Note : des versions traduites en 20 langues existent sur le site du créateur.
Vous avez d’autres extensions de ce type à me proposer ?
 Je l’évoquais dans un
Je l’évoquais dans un